Чешева Т.Б., преподаватель
Черний Ю.С., доцент
Муфасалова Т.А., доцент
Нечаев М.Г., кандидат искусствоведения, доцент
Новосибирский государственный университет архитектуры дизайна и искусств имени А.Д. Крячкова
Аннотация: Цель данной публикации состоит в том, чтобы представить опыт разработки дизайн-концепции сайта для стартапа и графическую трансформацию идентичности результатов, полученных в результате предварительных исследований данного проекта. Так как при выполнении работы нужно учитывать направленность организации и уникальность данной сферы деятельности, и область научного исследования организации, и ожидания аудитории от сайта. Первой задачей было обновить фирменный блок, оставляя его при этом узнаваемым. Далее спроектировать лендинг стартапа. Таким образом, планируется сформировать клиентоориентированность компании, а также привлечь новую аудиторию для дальнейшего развития организации.
Ключевые слова: стартап, сайт, дизайн, коммуникация, идентификация, графика, лендинг, знак, проект, стиль.
С развитием интернет-услуг, магазинов и платформ вырос интерес индустрий к веб-дизайну. Именно эта среда решает то, как будет развиваться дальнейшая работа над проектами. Так многое в научно-технической отрасли стало зависеть от качеств сайта. Пользователь попросту закроет вкладку, если ему будет неудобно ей пользоваться.
Предварительно собранный опорный материал для исследования учитывает актуальные статистические изменения. Так, начиная с 2020 г., дизайн сайтов стал стремительно меняться. Гипотетически всё сводится к простоте и удобству в использовании. Флэт дизайн [3] и параллакс [2] повышает алгоритмический уровень страницы в рейтинговых системах и выделяет его среди конкурентов.
В эпоху развития интернет маркетинга, можно с уверенностью сказать, что собственный сайт непременно принесет свои плоды его обладателю, а также повысит уровень организации в профессиональном сообществе. Помимо собственного сайта компания должна иметь свой фирменный стиль, который будет её отличительной чертой, создающей уникальную особенность и идентификацию для организации на рынке товаров и услуг. Соответствующий задачам внешний вид «выстраивает» доверительные и прочные коммуникации с пользователями. Он также играет важную роль в представлении компании её аудитории, как в краткосрочном, так и в длительном взаимодействии. Визуально обобщает всё то, чем организация занимается. В интернет среде существует множество веб-сайтов с разными концептами и дизайнерскими решениями, но не все они имеют связанность и логичную последовательность своей конструкции для пользователя. Дизайн сайта делается для того, чтобы работать на компанию и позиционировать её аудитории.
За экспериментальный объект исследования взят стартап «АкадемВак», инжиниринговая компания, занимающаяся научными исследованиями и разработкой вакуумных установок, модернизацией старых систем, напылением тонких плёнок.
Применяя метод сравнения аналогов, была определена необходимая группа критериев для проектирования, выявления взаимосвязи графических элементов идентификации и структурирования целевой страницы сайта. С этой целью были определены следующие позиции для реализации работы:
- соблюдение общей стилистики сайта, а также всех графических элементов, таких как: фото, иллюстрации, иконки;
- оформление текстового блока. Создание понятного и читаемого текста, чтобы посетитель сайта мог воспринимать представленную на странице информацию;
- отразить важную идею сайта. Это бизнес-цикл научного предприятия и знакомство потенциальной аудитории с организацией;
- сформировать логичную структуру сайта;
- проанализировать все замечания, которые имеются в старой версии целевой страницы сайта.
К тому же необходимо было учесть технологические ограничения процесса проектирования фирменного стиля стартапа:
- отражение специфики компании в графических элементах фирменного стиля и цветовой гамме;
- сохранение узнаваемости предприятия при обновлении логотипа;
- создание единого стиля для айдентики научного стартапа на основе предварительного результата исследования данной задачи.
Дизайн концепция фирменного стиля несет в себе совокупность всех упомянутых ранее решений и новых идей. Фирменный блок состоит из знака и логотипа. Общую форму знака было решено оставить прежней, так как организация узнаваема по своему логотипу. В основу формируемой концепции был положен уже существующий дизайн фирменного блока компании (рис. 1).

Рис. 1. Фирменный знак компании «АкадемВак».
Анализ сайта и фирменного стиля заказчика показал необходимость расширения перечня понятий: простота, новизна, технологичность, чистота, составляющих основу данной концепции. А также вторичность задачи трансформации формы и цвета логотипа, т.к. они уже активно реализуются на упаковке и рекламных носителях. Таким образом, основной проблемой становится обновление визуального образа компании.
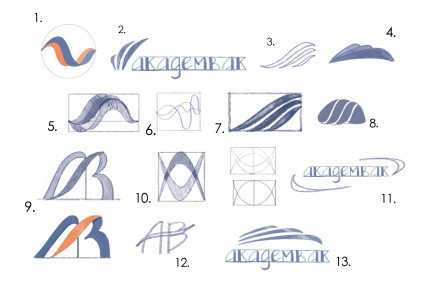
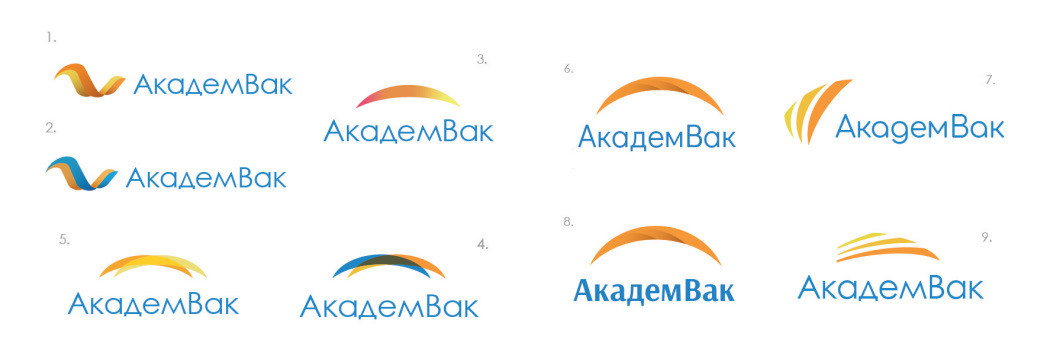
Для определения результатов работы использовался метод вариативного эскизирования (рис. 2) и выборки узловых вариантов фирменного блока с разными шрифтами (рис. 3).

Рис. 2. Варианты эскизирования знака.

Рис. 3. Графические элементы с вариантами текстового блока знака.
В итоге был выбран вариант, отвечающий всем поставленным задачам: графическое наполнение фирменного стиля, сочетающего в себе форму и цвет, для общей целостности дизайна.
Из графических элементов был добавлен градиент, который привнёс яркость и новизну формы. По краям знака применён эффект «горения», потому что образ символизирует горящую плазму (рис. 4). Это изображение в виде градиента теней, которые повторяют форму знака - дугу. Такой прием добавляет знаку контраста и усложняет до нужного результата, не перегружая общую композицию.

Рис. 4. Итоговый вариант знака с градиентом.
Шрифт «About Didact Gothic» с начертанием «Regular» без засечек имеет четкую и строгую форму и применен в фименное знаке, поэтому подходит для организаций в сфере науки и технологий. Изображение дуги используется вместе с текстовым блоком. Отдельное использование логотипа или графического элемента не предусматривается. Деформировать знак, менять цвет или менять композицию недопустимо.
«АкадемВак» это переплетение таких смыслов как технологии и наука, поэтому для верстки выбор пал на шрифт «Century Gothic». Этот шрифт без засечек позиционирует себя как изящный, ясный и «чистый», благодаря своему геометрическому облику и используется в наборе текста. Широкий диапазон стилей придает ему «выносливость». Он хорошо подходит также для крупномасштабных вывесок. Прекрасно считывается зрителем в любом его размере. Данный шрифт отлично вписался в обновленный фирменный стиль стартапа, т.к. именно «Century Gothic» отвечает всем изначально выбранным критериям нового шрифта организации.
Фирменные цвета были скорректированы и добавлены дополнительные (рис. 5). Горящая плазма - главный символ в логотипе компании. Оранжевый цвет символизирует процесс горения. Синий цвет создает контраст и ассоциируется с чистотой, научностью и технологичностью. Он присутствует в логотипе и других элементах фирменного стиля. Желтый цвет был добавлен в процессе создания фирменного знака. Он формирует иллюзию пламя благодаря тональному диапазону. Также в знаке присутствует градиент из оранжевого и темно-оранжевого цвета. Дополнительный голубой цвет служит для разбавления графических элементов и нейтральной подложки. Текст на таком фоне будет контрастным и хорошо читаемым.

Рис. 5. Фирменные цвета.
Процесс планирования структуры лендинга отражен в следующих аспектах:
- целевая страница должна нести всю важную информацию, которая интересует клиента;
- понятный пользователю доступ к контактам и местонахождение стартапа;
- по сценарию - оставить приятное ощущение после просмотра сайта;
- создать встроенную анимацию из графических элементов;
- познакомить клиента с командой компании, ее продукцией и услугами.
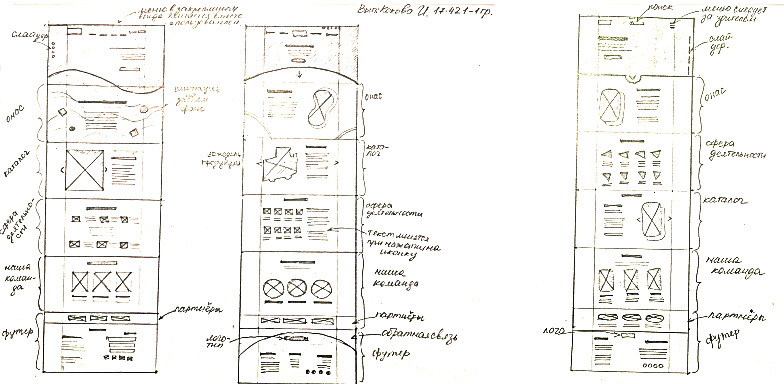
На основе результатов предварительных исследований строился процесс планирования сценария лендинга. Целевая страница претерпела изменения структуры и последовательности блоков (рис. 6). Далее потребовалось трансформировать и текстовые блоки сайта.

Рис. 6. Планирование структуры и последовательности блоков.
На странице используется сочетание двух шрифтов для лучшей читаемости текста и контрастности. Шрифт «Ubuntu» с жирной насыщенностью стиля без засечек. Он подходит для заголовков и кнопок, выделения главных блоков. Его удобно читать на экранах компьютера и смартфона. Плюс в том, что «Ubuntu» многоязычный. Второй шрифт, который используется для основного текста и подзаголовков - «Raleway» с «жирным», и стандартным стилем, без засечек. Данная гарнитура прекрасно подходит для основного текста, хорошо сочетается с заголовком и используется на многих языка.
Цветовая схема сайта была основана на новом фирменном стиле стартапа, для того чтобы создать целостный образ предприятия у пользователя и закрепить представление о едином дизайне.
Основной цвет сайта - синий, так как он хорошо контрастирует с белым и оранжевым. Цвет фона - белый, поскольку темный текст на светлом фоне читается лучше, чем наоборот и не «нагружает» глаза при длительной работе пользователя с сайтом. Оранжевым цветом выделяются главные элементы взаимодействия зрителя с сайтом - кнопки.
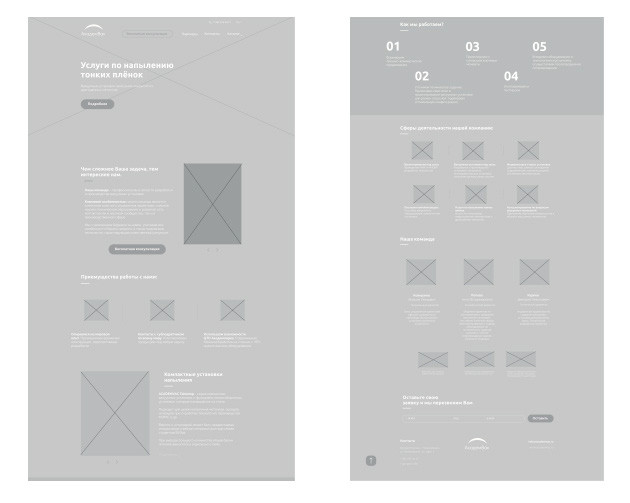
В процессе прототипирования лендинга были добавлены блоки: «О нас», «Партнеры», «Обратная связь» (рис. 7). Перенесены из меню вкладки «Команда» и «Каталог» на главную страницу, так как они имеют важную часть знакомства потребителя со стартапом. Выполнены профессиональные фотографии сотрудников команды «АкадемВак», чтобы все графические элементы страницы смотрелись визуально качественно.

Рис. 7. Процессе прототипирования сайта.
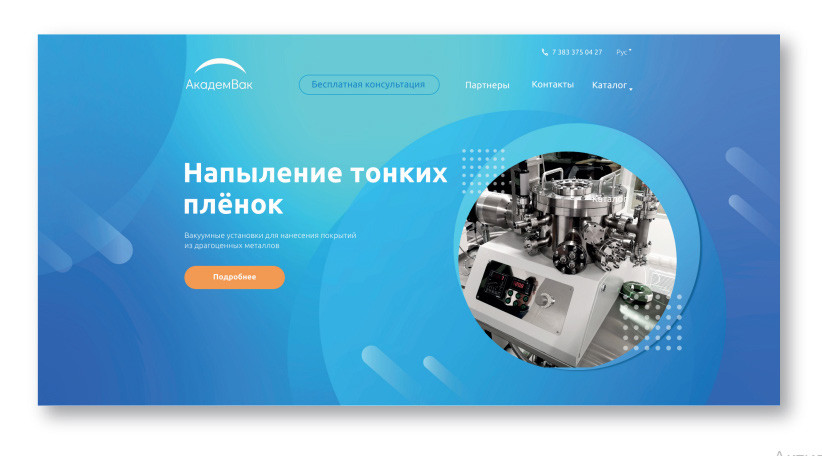
В основе лендинга расположен прототип целевой страницы, где мы разместили текст для блоков, фотографий, обозначили структуру блоков, а также заголовки с кнопками (рис. 8). В хедер была добавлена одна из технологий стартапа - напыление тонких пленок из драгоценных металлов [5]. Так как главный экран - это первое, что видит пользователь. Весь визуальный акцент смещен именно на этот первый блок. Он более яркий и запоминающийся, для того чтобы мотивировать пользователя «скроллить» страницу вниз. На главном экране находится меню, контакты и логотип в белой вариации.

Рис. 8. Главный экран целевой страницы.
Следующий по сценарию блок - ознакомительный. Здесь расположена информация об организации и перечислены ключевые особенности деятельности стартапа. Внизу блока расположили кнопку для консультации пользователя.
Блок ниже «Преимущества работы с нами», перечисляет положительные стороны организации. Здесь сформирована информация, какой может быть интерес у пользователя. У каждого пункта блока своя ассоциативная иконка, которая разбавляет содержание и помогает лучше усвоить информацию.
В продуктивный блок вошли: изображения 3D оборудования, краткое описание и кнопка перехода пользователя на страницу с подробной информацией о разработках.
В функциональном блоке отражены этапы проведения работ и сферы деятельности стартапа. Здесь подробно раскрыта информация о технологических возможностях. Под каждым столбцом с краткой информацией размещена иконка, которая ассоциируется с текстом. Её дизайн направлен на простоту, лаконичность восприятия. Такой визуальный прием привлекает внимание пользователя к расположению информации [6].
Последующие - блоки доверия. В них пользователь знакомится с информацией о сотрудниках, достижениях компании.
Футер по цветовой гамме повторяет главный экран, чтобы закрепить ощущение завершения страницы [4]. В «подвале» дублируется меню, фирменный блок и вся важная информация для пользователя. Добавлена форма обратной связи, чтобы определить целевое действие страницы и генерировать лиды [7].
В заключении можно отметить, что дизайн концепция данной работы представляет создание целевой страницы стартапа «АкадемВак», а также обновление фирменного стиля предприятия. Работа над проектом проходила в несколько этапов, где каждый согласовывался и анализировался. На теоретическом этапе исследования была сформирована вся нужная информация о проекте. Составлены два брифа: на фирменный стиль и целевую страницу. Следующим этапом стала аналитическая работа - подбор и категориальный метод анализа аналогов. В результате исследования были выбраны пять вариантов фирменного стиля и целевых страниц со схожей профильностью и направленностью объекта проектирования. Собрав теоретические материалы о стартапе - приступили к эскизированию вариантов айдентики и лендинга. Весь процесс согласовывался с компанией. На основе обратной связи был создан фирменный блок. Практический результат работы получился не нагруженным, узнаваемость компании сохранилась. Организаторы стартапа оценили результат проведенной работы и оставили положительный отзыв дизайнеру проекта И.П. Коковой. Работа над лендингом велась после утверждения фирменного стиля. Выполнено три эскиза целевой страницы, где обозначены все функциональные блоки, сверстаны изображения и текст. В прототипе выбрана типографика, шрифт и сетка. На его основе был сверстан лендинг компании, где были учтены все нюансы и замечания существующей страницы сайта.
Библиографический список
-
Вакуумное оборудование и инжиниринг. Команда [Электронный ресурс]. – URL: https://www.academvac.ru/komanda (дата обращения 15.01.2021)
Плоский дизайн сайта — примеры удачных решений [Электронный ресурс]. – URL: https://tilda.education/articles-flat-design (дата обращения 16.03.2021)
-
Понятие первого экрана «Выше линии сгиб» все еще актуально? [Электронный ресурс]. – URL: https://ux.pub/ponyatie-pervogo-ekrana-vyshe-linii-sgiba-vse-esche-aktualno/ (дата обращения 27.01.21)
-
Технологии для выращивания натуральных овощей, ягод и зелени. [Электронный ресурс]. – URL: https://ifarmproject.ru/ (дата обращения 30.01.2021)
-
File uplouding, media processing & content delivery for modern web apps. [Электронный ресурс]. – URL: https://uploadcare.com/ (дата обращения 28.01.2021)
-
Impulse Neiry [Электронный ресурс]. – URL: https//impulse-neiry.com/ (дата обращения28.01.2021)
-
TS Solution - защита информации и системная интеграция. [Электронный ресурс]. – URL: https://tssolution.ru/ (дата обращения 27.01.21)
STYLE-FORMING ELEMENTS OF THE COMPANY'S
GRAPHICS LANDING PAGE
Chesheva T.B., teacher
Cherniy Yu.S., Associate Professor
Mufazalova T.A., Associate Professor
Nechaev M.G., Candidate of Art History, Associate Professor
Kryachkov Novosibirsk State University of Architecture, Design and Arts
Abstract. The purpose of this publication is to present the experience of developing a website design concept for a startup and the graphic transformation of the identity of the results obtained as a result of preliminary research of this project. Since when performing the work, it is necessary to take into account the orientation of the organization and the uniqueness of this field of activity, and the field of scientific research of the organization, and the expectations of the audience from the site. Thus, we will be able to raise the customer orientation of the organization, as well as attract a new audience for the further development of the startup.
Keywords: startup, website, design, communication, identification, graphics, landing, sign, project, style.

